Ce code est fourni sous une licence CC-By (cf. fin de page).
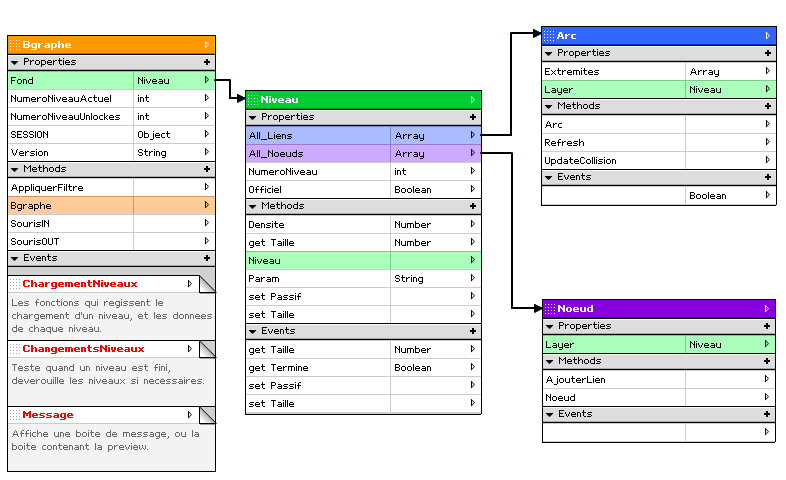
Le code est réparti en classes claires et nettes.
Code source : ChargementNiveaux.as
Langage : actionscript3 Taille : 8523 caract�res /////////////////////////////////////