Code FireWorks
Retour à l'application SkyFire
Licence
Ce code est fourni sous une licence CC-By (cf. fin de page).
À propos du code
Le code est réparti en classes claires et nettes.
L'ensemble du fichier représente moins de 10ko !
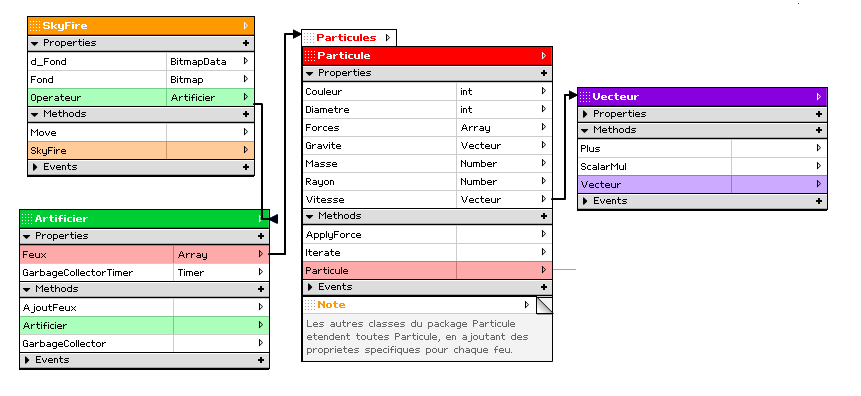
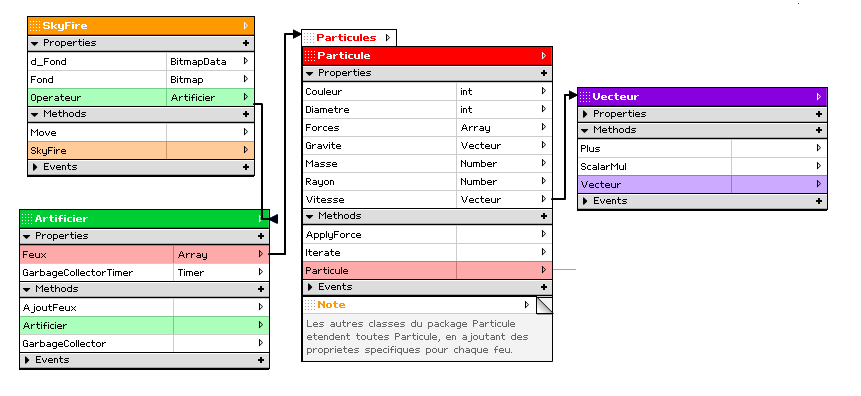
Structure de l'application

Classe principale SkyFire
Dessine les feux, gère l'affichage global et l'artificier.
Classes secondaires :
Artificier
L'artificier est la classe qui gère la cadence des tirs, et les feux qui sont tirés.
Vecteur
Un vecteur mathématique. De façon interne, il s'agit juste d'un type Point renommé en Vecteur pour une meilleure lisibilité du code général.
Particules
L'ensemble des feux existants sont des classes qui héritent de Particule.
Toutes les particules
Chaque feu d'artifice dans sa diversité.